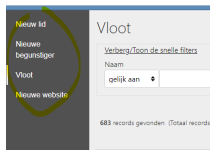
Hi, i want to change the background color and text color of the menu.
What would be the css to put in styles_screen_custom.css to achieve this?
thanks for any help!
You are running the latest release of DaDaBIK
In case you want to upgrade to a more powerful edition (from Pro to Enterprise/Platinum, from Enterprise to Platinum) please contact us.
mysql version: 10.6.14-MariaDB
Web server: Apache/2
Client: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/116.0
URL installation: https://mslb.nl/dadabik/
What would be the css to put in styles_screen_custom.css to achieve this?
thanks for any help!
Your current DaDaBIK version
You are using DaDaBIK version 11.10-Elba monthly, installed on 13-07-2023 (installation code: 18828644e443ac0e33), the latest version of DaDaBIK is 11.10-Elba released on 13-07-2023You are running the latest release of DaDaBIK
In case you want to upgrade to a more powerful edition (from Pro to Enterprise/Platinum, from Enterprise to Platinum) please contact us.
System info
PHP Version: 8.1.21mysql version: 10.6.14-MariaDB
Web server: Apache/2
Client: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/116.0
URL installation: https://mslb.nl/dadabik/
Attachments
Last edited: